¿Cómo marcar una web con Google Tag Manager?
Siempre que nos llega un nuevo proyecto en la Agencia, una de las primeras tareas con las que nos ponemos, es comprobar que está correctamente etiquetada con Google Tag Manager.
¿Qué es Google Tag Manager?
GTM es lo que se conoce como container tag. Básicamente nos facilita mucho la tarea de implementar los píxeles de conversión en una web. También, nos permite crear eventos para hacer un mejor seguimiento en Analytics.
De modo que nos permite insertar fragmentos de código allá dónde queramos y cuándo queramos.
Al igual que pasa con Google Analytics, no es la única herramienta del mercado pero, al tener una gran versión gratuita, es la más usada.
¿Cómo funciona?
Tenemos 3 elementos importantes que debemos conocer:
- Etiqueta (tag): Aquí es donde ponemos el código que se debe ejecutar (el píxel si es el caso), como el píxel de Google Ads, o el script de inserción de Google Analytics.
Disponemos de algunos etiquetas predeterminadas de modo que la implementación es aún más sencilla - Activadores (triggers): ¿Cuándo queremos que se active una etiqueta? Podemos hacer que se produzca cuando se visita una página de gracias, cuando hacemos click en el botón del formulario de contacto
- Variables: Son variables que nos permite recoger y pasar valor a los píxeles que queramos para que las plataformas que trabajamos (valor de conversión en Google Ads, en Facebook Ads…).
Primeras configuraciones
Primero, debemos saber qué es lo que queremos taggear y qué queremos instalar.
Por defecto, no nos aparecen todos los tipos de variables, así que deberemos activar los que vayamos a necesitar.
Para activarlos, iremos a Variables > Built-In Variables > Configure. Ahí nos vemos los tipos de variables que hay:
- Pages
- Page URL
- Page Hostname
- Page Path
- Referrer
- Utilities
- Event
- Environment Name
- Container ID
- Container Version
- Random Number
- HTML ID
- Errors
- Error Message
- Error URL
- Error Line
- Debug Mode
- Clicks
- Click Element
- Click Classes
- Click ID
- Click Target
- Click URL
- Click Text
- Forms
- Form Element
- Form Classes
- Form ID
- Form Target
- Form URL
- Form Text
- History
- New History Fragment
- Old History Fragment
- New History State
- Old History State
- History Source
- Videos
- Video Provider
- Video Status
- Video URL
- Video Title
- Video Duration
- Video Current Time
- Video Percent
- Video Visible
- Scrolling
- Scroll Depth Threshold
- Scroll Depth Units
- Scroll Direction
- Visibility
- Percent Visible
- On-Screen Duration
De todos estos, los que siempre dejo seleccionados son los de:
- Pages: para poder seleccionar activadores en ciertas páginas.
- Clicks: si necesito hacer el trackeo de algún botón, podré hacerlo.
- Forms: para hacer seguimiento de los formularios.
Ahora, lo que siempre hacemos es configurar Google Analytics (en el caso de que no lo tengamos ya instalado, o queramos migrarlo a GTM).
Podemos instalar el Universal Analytics y el GA4, pero son un poco distintas las formas de hacerlo.
Instalar Analytics con Tag Manager
Universal Analytics
Nos iremos al apartado Etiquetas (Tags), y le daremos al botón de NEW.
Ahí nos aparecerá el listado de conexiones preestablecidas. Al hacerlo, se nos abrirá una ventana para que la configuremos.
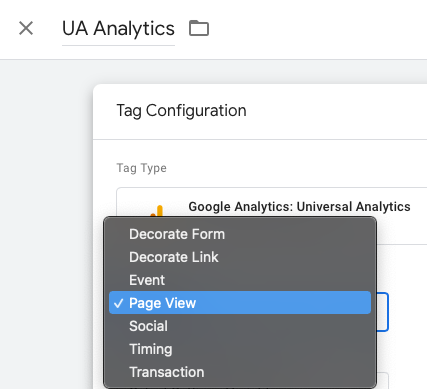
El la parte de arriba, escribimos el nombre que queramos en el Tag, y, si hacemos click en Tag Configuration veremos el listado, al que tendremos que seleccionar Google Analytics: Universal Analytics.
Configuramos el Track Type tipo Pageview, y después nos pedirá una variable que configuraremos.

Donde poner Select Settings Variable, le daremos a New Variable si no la hemos creado con anterioridad. Solo le ponemos un nombre y el código de Analytics que tenemos (por ejemplo: UA-12345689-1).
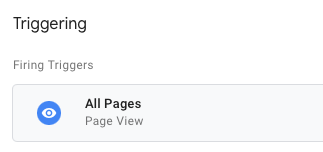
Clickaremos en la sección de Trigger y seleccionaremos All Pages.

Al hacerlo, estaremos permitiendo que Analytics recoja información de toda la web.
En el hipotético caso de que no deseemos que se recoja información de toda la web, podremos añadir un Trigger de excepción dándole en Add Exception.
Conversión en Universal Analytics
Para configurar conversiones en UA, será muy parecido al paso anterior con un par de diferencias.
- Creamos un nuevo Tag tipo Universal Analytics.
- Donde pone Page Type, selecciona Event o Transaction.
- En el Activador, ponemos el Trigger cuando deseemos que active (una URL, o un evento.
Google Analytics 4 (GA4)
Para instalar GA4 en GTM es más algo más sencillo que UA.
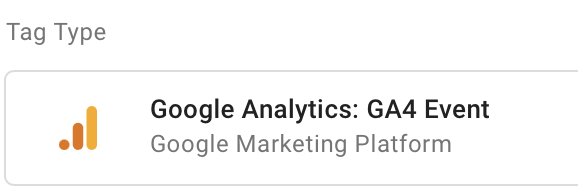
Creamos un nuevo Tag de tipo GA4, le ponemos el nombre al Tag que queramos (por ejemplo: GA4).

A continuación, ponemos el código que tenemos de nuestra cuenta. Tiene este formato parecido a este G-AAA1A1AAA1 y como Trigger, seleccionamos All Pages.
Conversion en GA4
En este caso, seleccionamos el otro tipo de Tag de GA4 que hay, el de Evento.

Nos pedirá que seleccionemos el Tag GA4 que queramos vincular. Si hemos hecho el paso anterior, nos aparecerá en el listado ese Tag.
A continuación, seleccionaremos el evento que queramos. Google nos da un listado de Eventos recomendados bastante interesante.
En el Trigger, seleccionaremos cuando queremos que se active.
Instalar Google Ads con Tag Manager
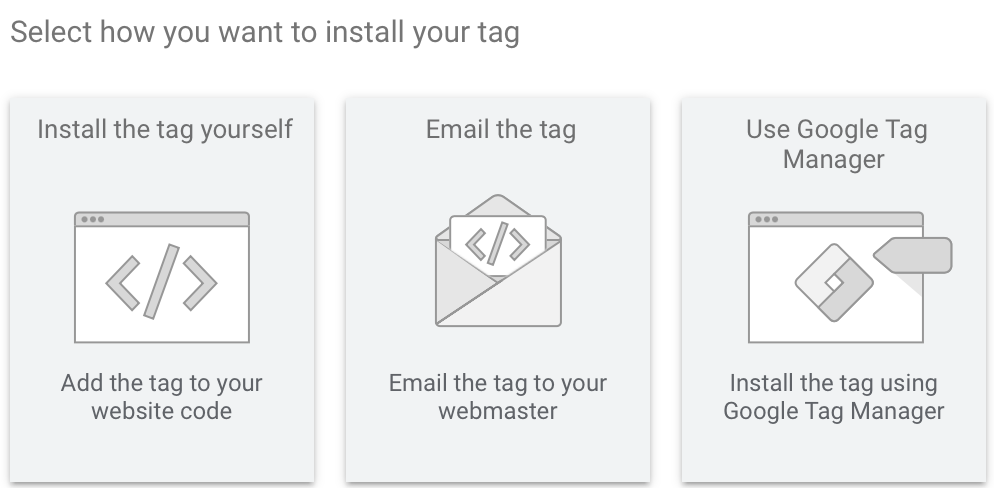
Cuando estamos en Google Ads y creamos una conversión, tenemos varios métodos para instalarlo. Seleccionaremos Google Tag Manager.

Al hacerlo, nos dará dos códigos (Conversion ID y Conversion Label) que nos tendremos que guardar para configurar en GTM.
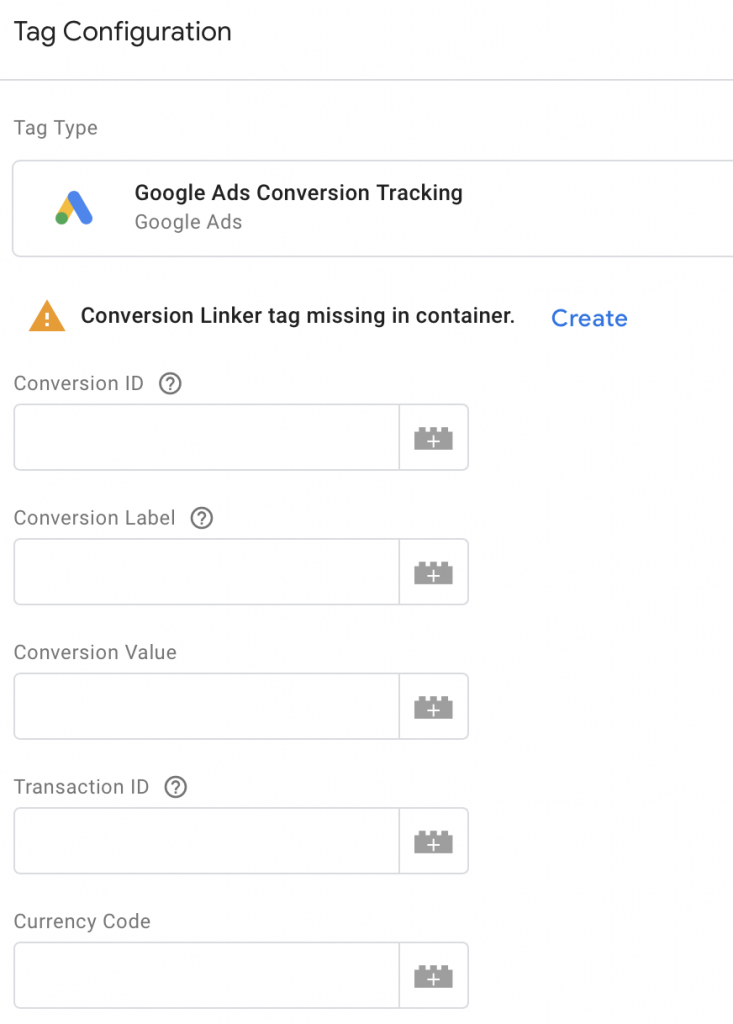
Creamos un nuevo Tag en GTM, Google Ads Conversion.

Pondremos el Conversion ID y el Conversion Label. Si tenemos un ecommerce y un Datalayer, tendremos que rellenar el Conversion Value y el Transaction ID con variables que recojan el valor del Datalayer, y el Currency podremos poner EUR si es la moneda en la que trabajamos en la web.
A continuación, deberemos poner el trigger correspondiente, es decir, cuándo queremos que se active la conversión. Si es un ecommerce, en la página de resumen de la compra después de su pago (importante que tenga Datalayer esta página). Así en Conversion Value y en Transaction ID pondremos la variable que recoge dicho valor buscándola en el icono del símbolo +.
Entonces haríamos lo siguiente:
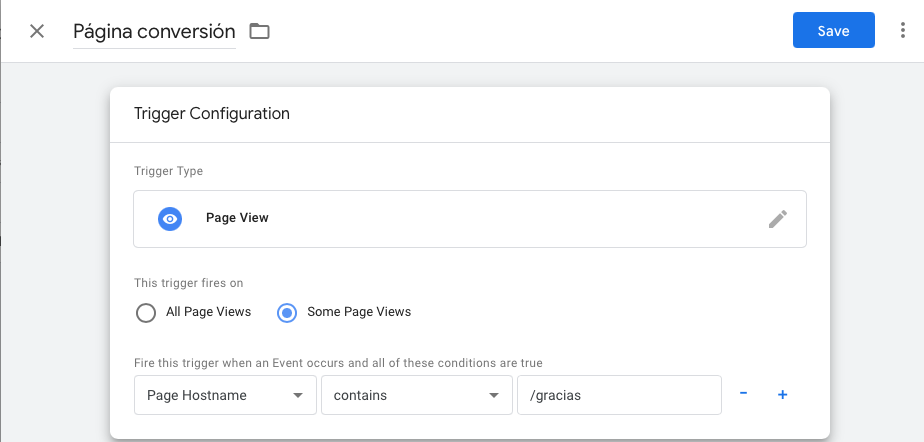
- Clickaremos en la sección de Trigger.
- Creamos un nuevo Activador, haciendo click en el símbolo + que está arriba a la derecha.
- Le ponemos un nombre.
- En Trigger Configuration, hacemos click.
- Seleccionamos el tipo de Trigger (si tenemos una URL de gracias, pondremos Page View).
- Seleccionamos Some Page Views, en el primer desplegable, seleccionamos Page URL y en la casilla vacía de la derecha, ponemos la URL, por ejemplo /gracias.

Después, solo toca guardar la etiqueta y publicar.
Crear variables en Google Tag Manager
Cuando tenemos un ecommerce, es habitual querer poner el valor de la conversión en el píxel, para poder optimizar mejor las campañas publicitarias.
Para ello, si recogemos la información de la compra (valor e identificador de compra) del Datalayer con una variable.
Para hacerlo, vamos a la sección variable y creamos una nueva.
Como en todos los casos que hemos explicado, ponemos un nombre y hacemos click en la parte inferior.
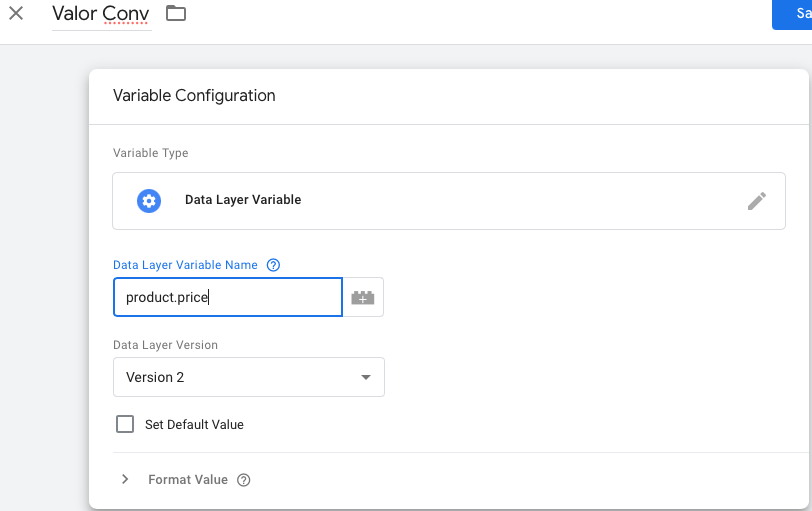
Nos aparecen varios tipos de variable. Para este caso, seleccionaremos Data Layer Variable.
El nombre de la variable del Data Layer a poner, será el que tenemos en la web. Así que abriremos en una nueva pestaña la página web, e iremos hasta la página de gracias (en la que activamos el Tag). Y miramos el código fuente dándole en un espacio en blanco con el botón derecho y seleccionamos View Page Source.
Una vez ahí, con Control+F, buscamos DataLayer. En ese trozo de código, habrá la variable con el valor de la compra y el identificador de la compra.
El código tendrá un aspecto como éste:
var dataLayer = {
«user»: {
«id»: «1234»,
«email»: «ejemplo@email.com»
},
«page»: {
«type»: «product»
},
«product»: {
«name»: «Producto comprado»,
«id»: «AABB»,
«price»: 99.99
}
};
De modo que quedaría, partiendo del ejemplo anterior, de esta forma

Y en el tag correspondiente, podríamos poner la variable creada así:

Con toda esta configuración, ya podrías empezar a trabajar con Google Tag Manager, si te surge alguna duda, o tienes preguntas sobre esta herramienta, déjala en la caja de comentarios!



